Box Model :-
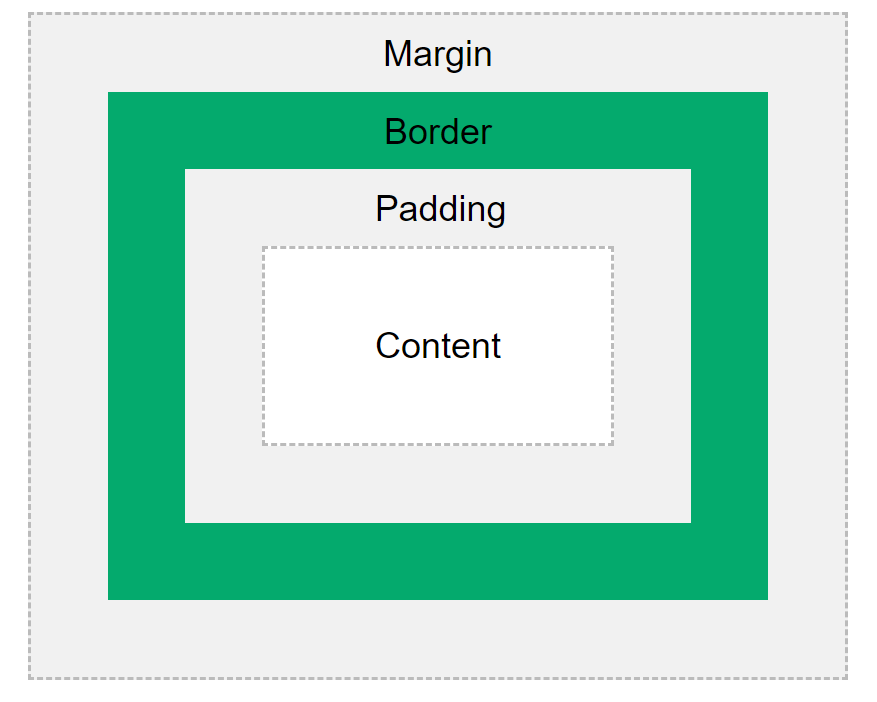
In HTML, All HTML elements can be considered as boxes. The CSS box model is essentially a box that wraps around every HTML element. It consists of: content, padding, borders and margins.

Box Model Elements :-
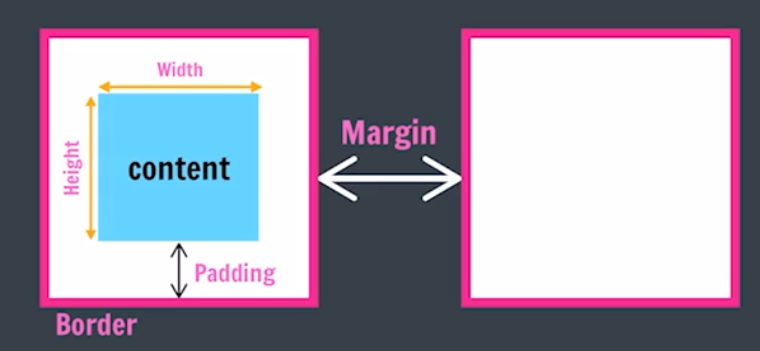
- Content :- The content of the box, where text and images appear. It has two componets :-
- Height
- Width
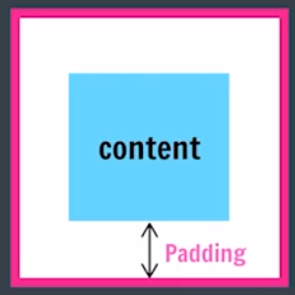
- Padding :- Clears an area around the content. The padding is transparent
- Border :- A border that goes around the padding and content
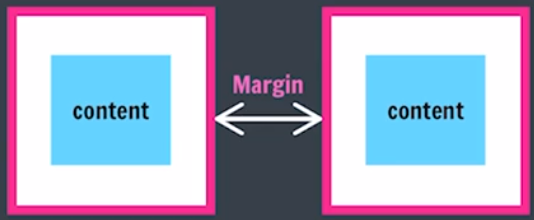
- Margin :- Clears an area outside the border. The margin is transparent

CSS BOX MODEL PROPERTIES
-
Height :- By default, it sets the content area height of the element.
 div {
div {
height: 100px;
} -
Width :- By default, it sets the content area width of the element.
 div {
div {
width: 300px;
} -
Border :- Used to set an element's border
-
border-width
div {
border-width: 5px;
}border-width values :-
- border-width: thin;
- border-width: medium;
- border-width: thick;
- border-width: 5px;
-
border-style
div {
border-style: solid;
}border-style values :-
- border-style: none;
- border-style: hidden;
- border-style: dotted;
- border-style: dashed;
- border-style: solid;
- border-style: double;
- border-style: groove;
- border-style: ridge;
- border-style: inset;
- border-style: outset;
no (None) border
Hidden Border
Dotted Border
Dashed Border
Solid border
Double Border
Groove border
ridge border
inset border
Outset Border
-
border-color
div {
border-color: orange;
} -
Border-radius
Used to round the corners of an element's outer border edge.
div {
border-radius: 15px;
<!-- OR -->
border-radius: 50%;
}- border-top-left-radius
- border-top-right-radius
- border-bottom-right-radius
- border-bottom-left-radius
div {
<!-- Radius is set for all 4 sides -->
border-radius: 50%;
<!-- top-left-and-bottom-right | top-right-and-bottom-left -->
border-radius: 10px 5%;
<!-- top-left | top-right-and-bottom-left | bottom-right -->
border-radius: 2px 4px 2px;
<!-- top-left | top-right | bottom-right | bottom-left -->
border-radius: 1px 0 3px 4px;
}
-
Border Short-hand
We can also write it in combination as given below :-
Width | Style | Colordiv {
border: border-width border-style border-color ;
border: 5px solid red ;
}
-
Border Sides
To control an Individual side of the box.
- border-left-wight :5px;
- border-right-color :red;
- border-top-style :solid;
- border-bottom :5px solid red;
-
border-width
-
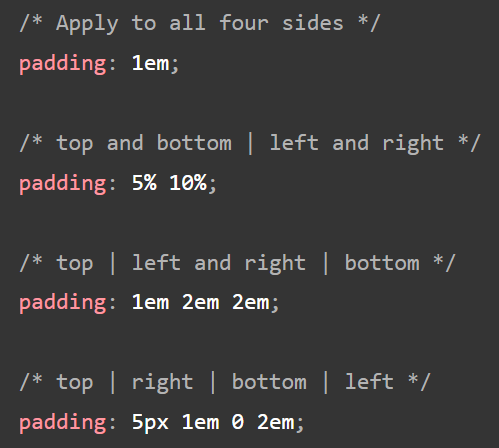
Padding :-

div {Padding Short-hand :-
- padding-top: 50px
- padding-right: 50px
- padding-bottom: 50px
- padding-left: 50px

-
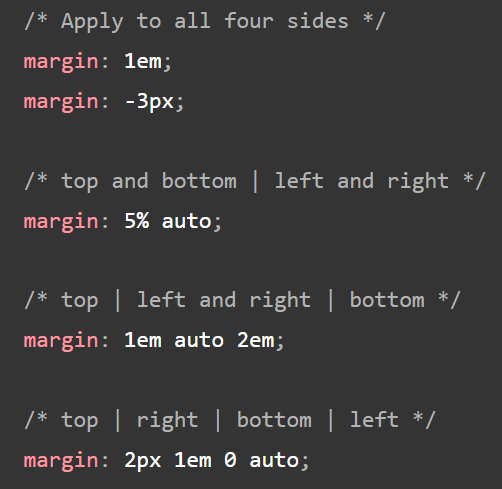
Margin :- To set spacing on the outside of border.
 div {Margin Short-hand :-
div {Margin Short-hand :-
- margin-top: 50px
- margin-right: 50px
- margin-bottom: 50px
- margin-left: 50px

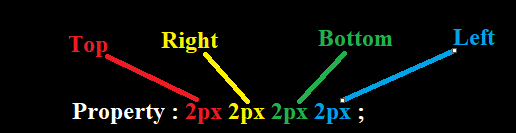
Note :-
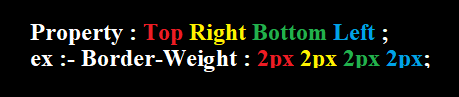
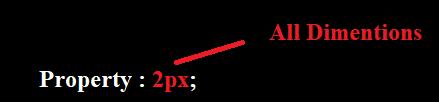
We can give border, padding, margin their style in different dimensions by follwing methods :-

We can combine these by following method.

If only one value is given :-

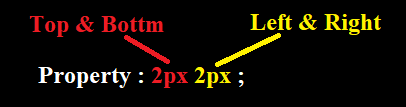
If two values are given :-

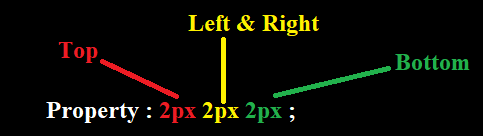
If three values are given :-

If four values are given :-